プロローグ
唐突にZabbixネタなんですが、備忘録がてらの記載となります。
元ネタはこちらになります、Zabbix 6.2.0で記載通りにやって上手くいかなかったので。

エラーが出る
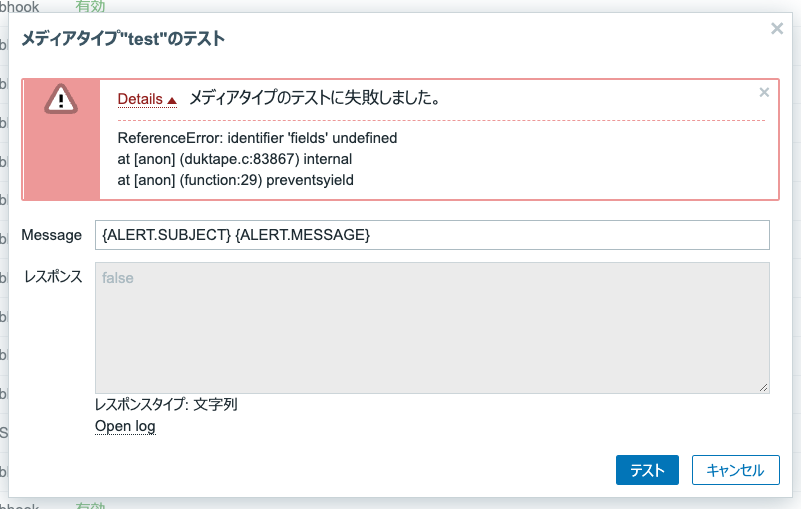
Qiitaのスクリプトをそのまま実行すると、以下のようなエラーになりました。
どの記載が何が悪いかは知らんです。(無責任)
メディアタイプのテストに失敗しました。
ReferenceError: identifier ‘fields’ undefined
at [anon] (duktape.c:83867) internal
at [anon] (function:29) preventsyield
エラーを検索すると、割と最近似たようなエラーが出た人がいてZabbixのフォーラムで質問していたので、その中の解決策を参考に適当に弄ってみることにしました。
メディア設定
細かい手順は元ネタのQiitaをご確認ください。
スクリプトは以下に修正する事でエラーが出ることがなくなりました。
興味がある方は元ネタとDiffかけてみてください。
try {
Zabbix.Log(4, 'line webhook script value='+value);
var result = {
'tags': {
'endpoint': 'line'
}
},
params = JSON.parse(value),
req = new HttpRequest(),
resp;
// YOUR_TOKENをLINE Notifyで生成したトークンで置き換える。
req.addHeader('Content-Type: application/x-www-form-urlencoded');
req.addHeader('Authorization: Bearer YOUR_TOKEN');
resp = req.post('https://notify-api.line.me/api/notify',
'message='+params.message
);
if (req.getStatus() != 200 && req.getStatus() != 400 && req.getStatus() != 401 && req.getStatus() != 500) {
throw 'Response code: '+req.getStatus();
}
resp = JSON.parse(resp);
result.tags.status = resp.status;
result.tags.message = resp.message;
} catch (error) {
Zabbix.Log(4, 'line issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'line issue creation failed : '+error);
result = {};
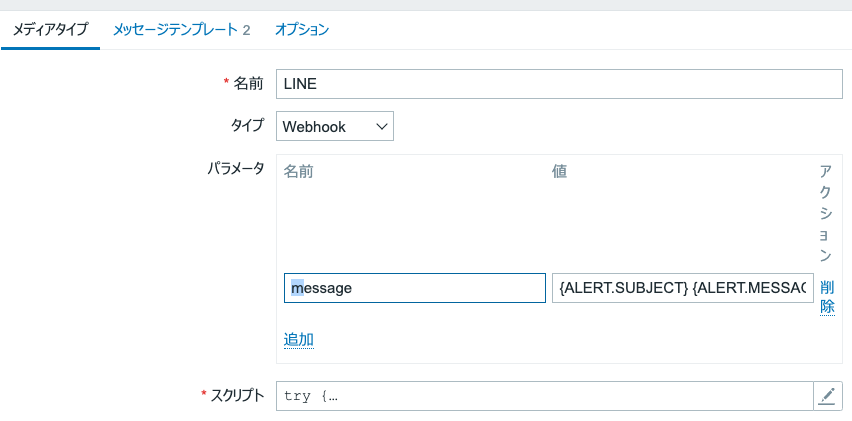
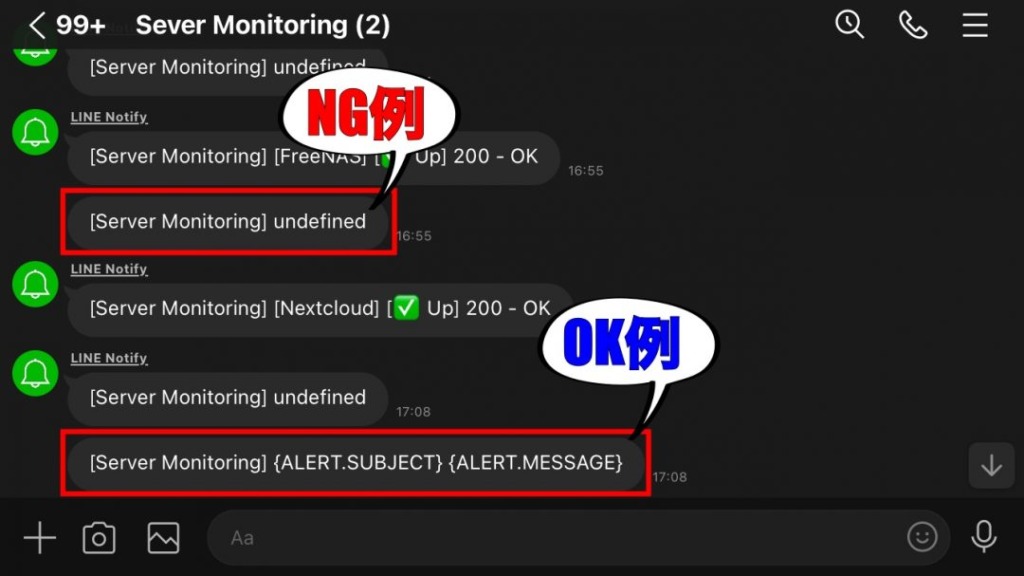
}そして肝なのがここ。パラメータの名前を「message」としますが、Webhookデフォルトの名前は「Message」(ラージM)になっているのでそのまま使うと「undefined」となって上手く通知してくれません。ちゃんと「message」(スモールM)としましょう。
ちゃんと「message」にするとうまく通知されるようになります。


※画像の中に一部Uptime Kumaの通知がありますが気にせず
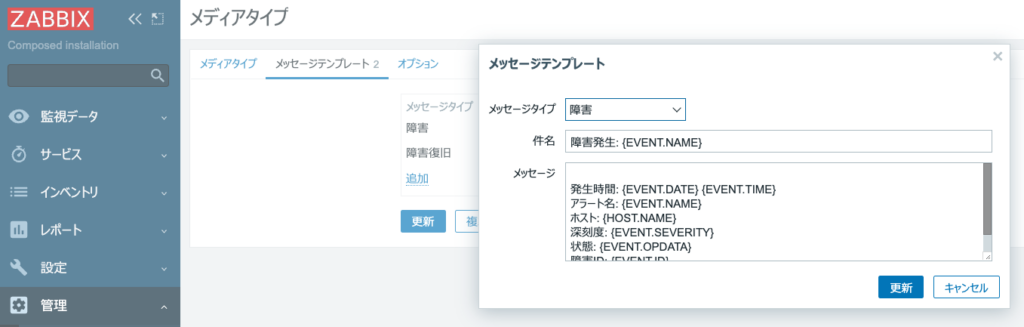
ちなみにZabbix初心者よくあるあるなのが、メディアタイプを追加してメッセージテンプレートを追加し忘れて小一時間くらい悩むことになります。(自分に対しての戒め)

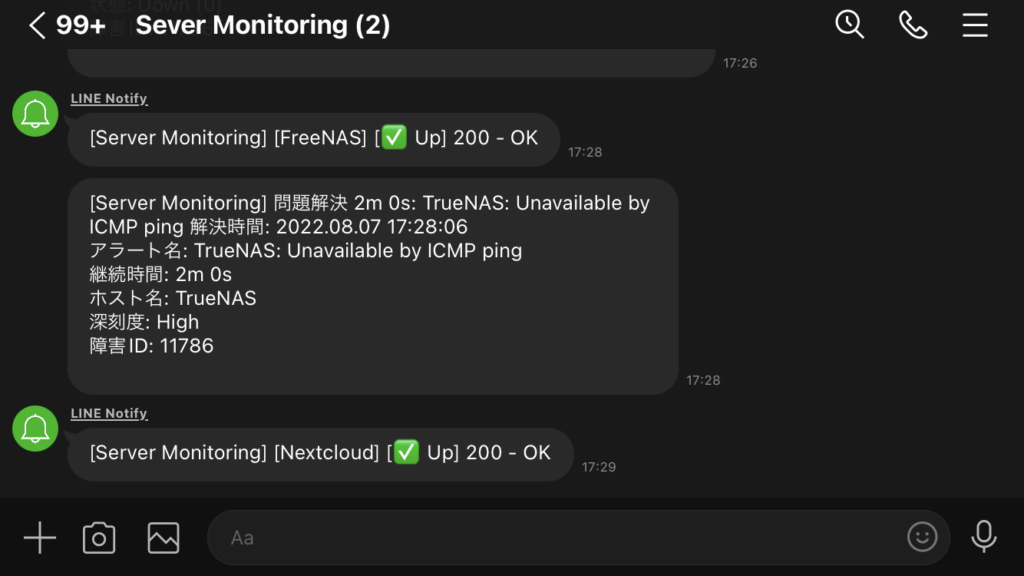
そして実際のアラートを飛ばしてみたのがこちら。

エピローグ
仕事でZabbixを使うことになったので、個人的にインストールして使って勉強しています。
メインのメールアドレスに通知すると受信ボックスがエラーとメールに汚染されて困ったので、気楽なLINEに通知するようにしたかったので。
記事は以上